Node学习笔记1
1、npm升级安装的全局包
# 更新全局安装的包
npm update -g
Updating packages downloaded from the registry
2、清理npx安装缓存
# 删除_npx文件夹中的内容。
npx clear-npx-cache
3、代理
# npm设置代理
# 1)clash代理
npm config set proxy http://127.0.0.1:7890
npm config set https-proxy http://127.0.0.1:7890
# 2)v2rayN代理
npm config set proxy http://127.0.0.1:10809
npm config set https-proxy http://127.0.0.1:10809
在npm中使用代理最方便的方法,在clash for windows代理软件中打开一个设置好代理的终端。
# 查询 npm 的 HTTP 代理设置
npm config get proxy
# 查询 npm 的 HTTPS 代理设置
npm config get https-proxy
# 查询 pnpm 的 HTTP 代理设置
pnpm config get proxy
# 查询 pnpm 的 HTTPS 代理设置
pnpm config get https-proxy
4、升级pnpm包
# 全局安装pnpm
# 当你运行 npm install -g pnpm 时,npm 会检查你系统中是否已经安装了 pnpm。
# 如果没有,它会安装最新版本的 pnpm。如果已经安装了 pnpm,npm 会检查它是否是最新版本。
# 如果不是,pnpm 会升级到最新的版本。
npm install -g pnpm
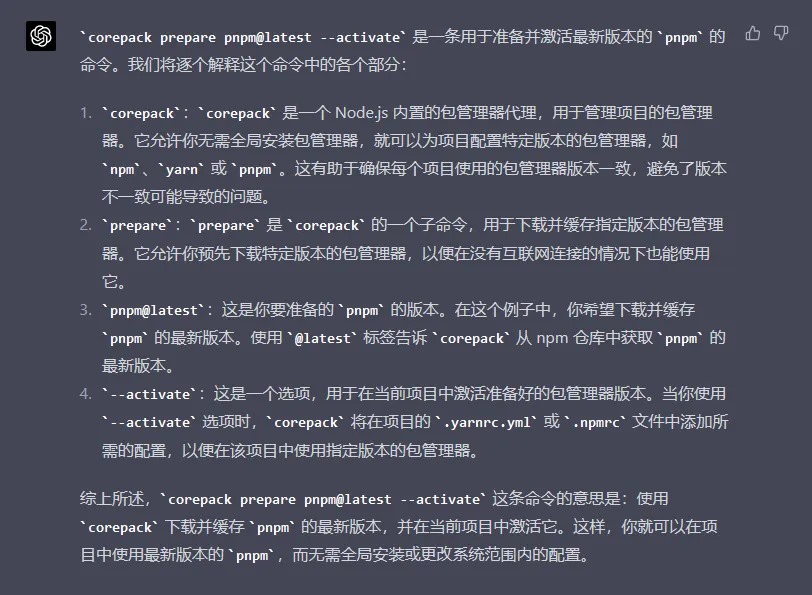
# 准备并激活最新版本的 pnpm 的命令
corepack prepare pnpm@latest --activate

5、npm迁移到pnpm
# 此命令用于将现有的 package-lock.json 转换为 pnpm-lock.yaml 文件。这样可以确保 pnpm 安装的依赖版本与 npm 安装的依赖版本一致。这是从 npm 迁移到 pnpm 时的可选步骤,但建议执行以保持依赖版本一致。
pnpm import
# 删除项目中的 node_modules 文件夹和 package-lock.json 文件
rm -rf node_modules/ package-lock.json
# 根据 package.json 文件中列出的依赖项安装项目所需的依赖
pnpm i
Node学习笔记2
1、模块
- 分类
- 内置模块
- 自定义模块(用户创建的每个js文件)
- 第三方模块
加载模块使用require方法,可省略
.js后缀名。
- 在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问。
2、module对象
- 在每个
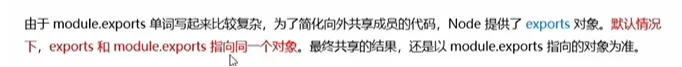
.js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息。 - 在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。外界使用require方法导入自定义模块时,得到的就是module.exports所指向的对象。
- 注意点:
1)
2)require模块时,得到的永远是module.exports指向的对象。
注:为了防止混乱,不要在同一个模块中同时使用exports和module.exports。
3、包与npm
-
Node.js中的第三方模块又叫做包。
-
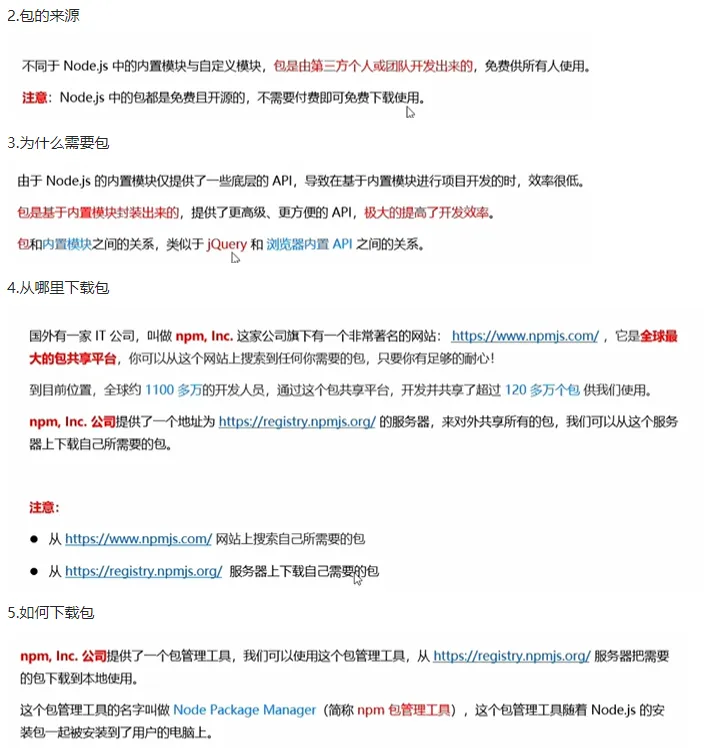
包和npm的介绍

- 安装包
npm install xxx/npm i xxx
初次装包完成后,会多一个名为node_modules的文件夹和package.json的配置文件。
● node_modules文件夹用来存放所有已安装到项目中的包。require()导入第三方的包,就是从这个目录中查找并加载包。 ● package.json配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注:不要手动修改node_modules或package-lock.json文件中的任何代码啊,npm包管理工具会自动维护它们。
-
可以用@符号来指定具体的版本。
-
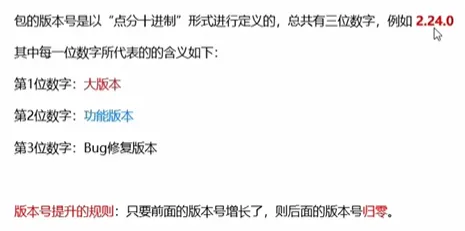
包的语义化版本规范

-
npm包管理配置文件
-
package.json作用

- 快速创建package.json
npm init -y
- 上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
- 运行npm install命令安装包的时候,npm包管理工具会自动把包的名称和版本号,记录到package.json中。
- dependencies节点【开发和上线部署均需使用到的包】专门用来记录npm install命令安装了哪些包。
- 一次性安装所有的包
npm install/npm i
执行npm install命令时,npm包管理工具会读取package.json中的dependencies节点,读取到记录的所有依赖包名称和版本号之后,npm包管理工具会把这些包一次性下载到项目中。
- 卸载包
npm uninstall/npm uni
- devDependencies节点【仅在开发阶段使用的包】
// 安装指定的包,并记录到devDependencies节点中
npm i 包名 -D
// 注意:上述命令的简写形式,等价于下面的完整写法
npm install 包名 --save-dev
- 切换淘宝镜像源
// 查看当前下包的镜像源
npm config get registry
// 将下包的镜像源切换为淘宝镜像源
npm config set registry=https://registry.npm.taobao.org/
可以安装nrm(NPM registry manager)在不同镜像源之间快速切换。
4、包的分类&规范的包结构
- 包的分类
- 项目包(安装到node_modules目录中的包)
- 开发依赖包(记录到devDependencies节点中的包,在开发期间会用到)
- 核心依赖包(记录到dependencies节点中的包,在开发和项目上限之后均会用的包)
- 全局包(只有工具性质的包,才有全局安装的必要性)
补充:i5ting_toc:一个可以把md文档转为html页面的小工具。
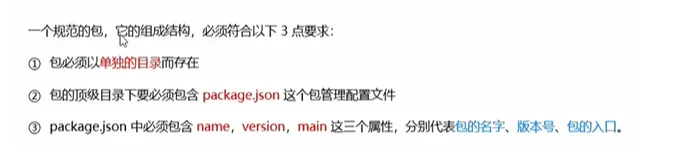
- 规范的包结构

5、编写包、发布包
-
编写包略。
-
发布包
npm login
npm publish
注:
-
在运行npm login命令之前,必须先把下包的服务器地址切换为npm的官方服务器,否则会导致发布包失败。
-
将终端切换到包的根目录之后,运行npm publish命令,即可将包发布到npm上【注:包名不能雷同】
- 删除已发布的包
npm unpublish xxx --force
- npm unpublish命令只能删除72小时以内发布的包
- npm unpublish删除的包,在24小时内不允许重复发布
- 发布包的时候要慎重,尽量不要往npm上发布没有意义的包!
6、模块的加载机制
- 优先从缓存中加载
- 内置模块加载优先级最高
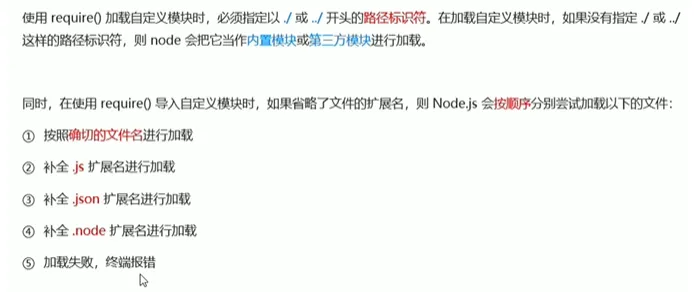
- 自定义模块的加载机制

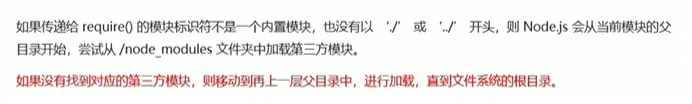
- 第三方模块的加载机制

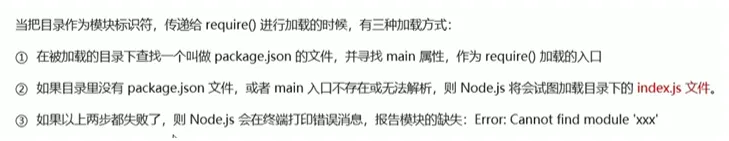
- 目录作为模块

7、npx学习
-
npx是npm软件包提供的命令,它是node.js平台下软件包执行器。主要用途有两个,第一个是临时安装软件包执行后删除它;第二个是执行本地安装的提供命令的软件包。
-
nvm、nodejs、npm、npx的辨析
- node.js是js的编译运行环境,能编译写的js代码,并让计算机识别运行。
- nvm(node version management)node版本管理工具。为了解决不同版本之间的兼容性问题。
- npm(node package management)node.js第三方插件的管理工具
- npx:用于无侵入式地执行命令
- npx的优势
Node学习笔记3
1、更改了package.json,更新pnpm-lock.yml的方法
# 更新这些依赖项并同时生成或更新pnpm-lock.yaml文件
pnpm i

2、pnpm初始化项目
pnpm init
3、macos上更新pnpm
# 运行 pnpm 的自动设置命令。这将配置 pnpm 的环境变量和全局存储路径。
pnpm setup
# 使用 source 命令应用 .zshrc 配置文件的更改。这样会立即更新当前终端会话的环境变量。
source ~/.zshrc
# 全局安装最新版本的 pnpm。-g 参数表示全局安装,这样 pnpm 就可以在任何目录下使用。
pnpm add -g pnpm
4、pnpm更新项目依赖
# 查看当前项目中过时的包
pnpm outdated
# 更新当前项目中的包
pnpm update
5、更改npm和pnpm安装全局包的位置
# 设置npm的全局安装前缀为D:\environment\node\npm
npm config set prefix D:\environment\node\npm
# 获取当前npm的全局安装前缀设置
npm config get prefix
# 设置pnpm的存储目录为D:\environment\node\pnpm
pnpm config set store-dir D:\environment\node\pnpm
# 获取当前pnpm的存储目录设置
pnpm config get store-dir
# 想直接在windows的终端中使用全局包的命令的话,需要将全局包的路径添加到环境变量Path中
6、pnpm : File C:\Program Files\nvm\pnpm.ps1 cannot be loaded because running scripts is disabled on this system. For more information, see about_Execution_Policies at https:/go.microsoft.com/fwlink/?LinkID=135170.报错的解决方案
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy Unrestricted
vercel CLI学习笔记
# 全局安装 Vercel CLI 工具
pnpm i -g vercel
# 登录到您的 Vercel 账户
vercel login
# 部署项目并创建预览部署,使用 Vercel 自动生成的临时域名。
vercel
# 部署项目作为生产版本,自定义域名将指向这个新部署。
vercel --prod
1、pm2的简单介绍
PM2 是一个流行的 Node.js 应用程序的进程管理器。它帮助您以守护进程的形式运行、监视和维护应用程序。
2、常用命令
# 显示所有由 PM2 管理的应用程序的状态列表
pm2 list
# 停止并删除 PM2 列表中的所有应用程序
pm2 delete all
关于
nodejs学习笔记。